Component Multiplier
Renders multiple instances of a given component, e.g. for testing purposes. This is a React component written in Typescript, styled with Tailwind CSS that can be copy & pasted into your codebase.
Preview
This is how the code looks like in action.
Step-By-Step Guide
1. Copy the Source Code
@/component/component-multiplier.tsx
1/**
2 * Renders multiple instances of a given component, e.g. for testing purposes.
3 * @param component - The component to be multiplied.
4 * @param multiplier - The number of times the component should be rendered.
5 * @returns The multiplied components.
6 */
7export default function ComponentMultiplier({
8 component,
9 multiplier,
10}: {
11 component: JSX.Element;
12 multiplier: number;
13}) {
14 return (
15 <>
16 {Array.from({ length: multiplier })?.map((_, i) => ({
17 ...component,
18 key: i,
19 }))}
20 </>
21 );
22}2. Use in your App
page.tsx
1import {ComponentMultiplier} from '@/components/component-multiplier'
2
3/*
4 * This is a simple example of a component.
5 */
6const SquareComponent = () => {
7 return <div className=" h-6 w-6 mx-2 bg-black" />;
8};
9
10export default function Page(){
11 return(
12 <ComponentMultiplier component={SquareComponent} multiplier={4}/>
13 )
14}Example Usage
See this component live in action. Are you using the component on your website? Shoot us an email (support@boilerplatehq.com) and we will link to you.

BoilerplateHQ
We use this component to display multiple 'Coming Soon' components.

Your Website?
Are you using this component? Shoot us an email and we will link to you.
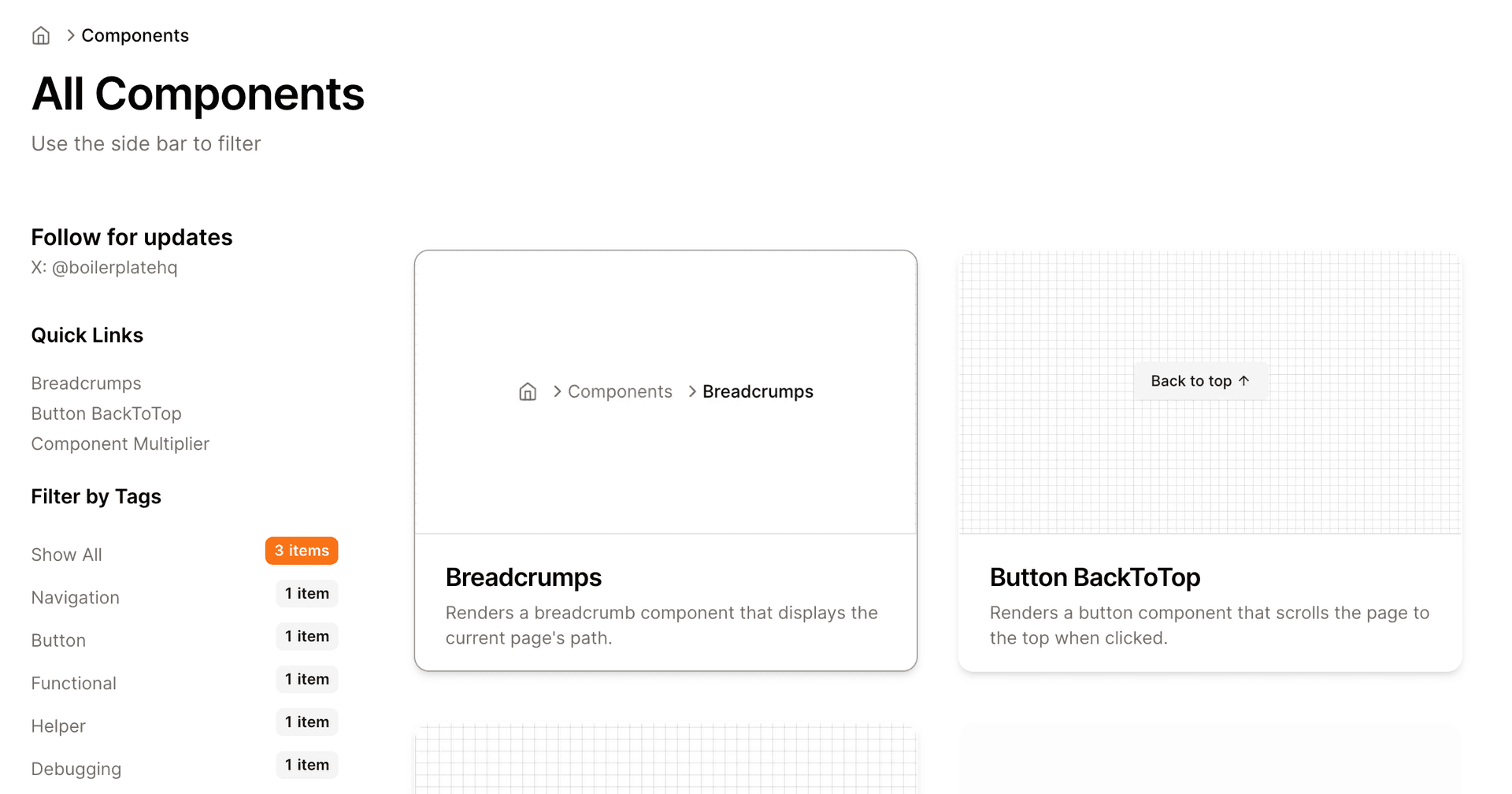
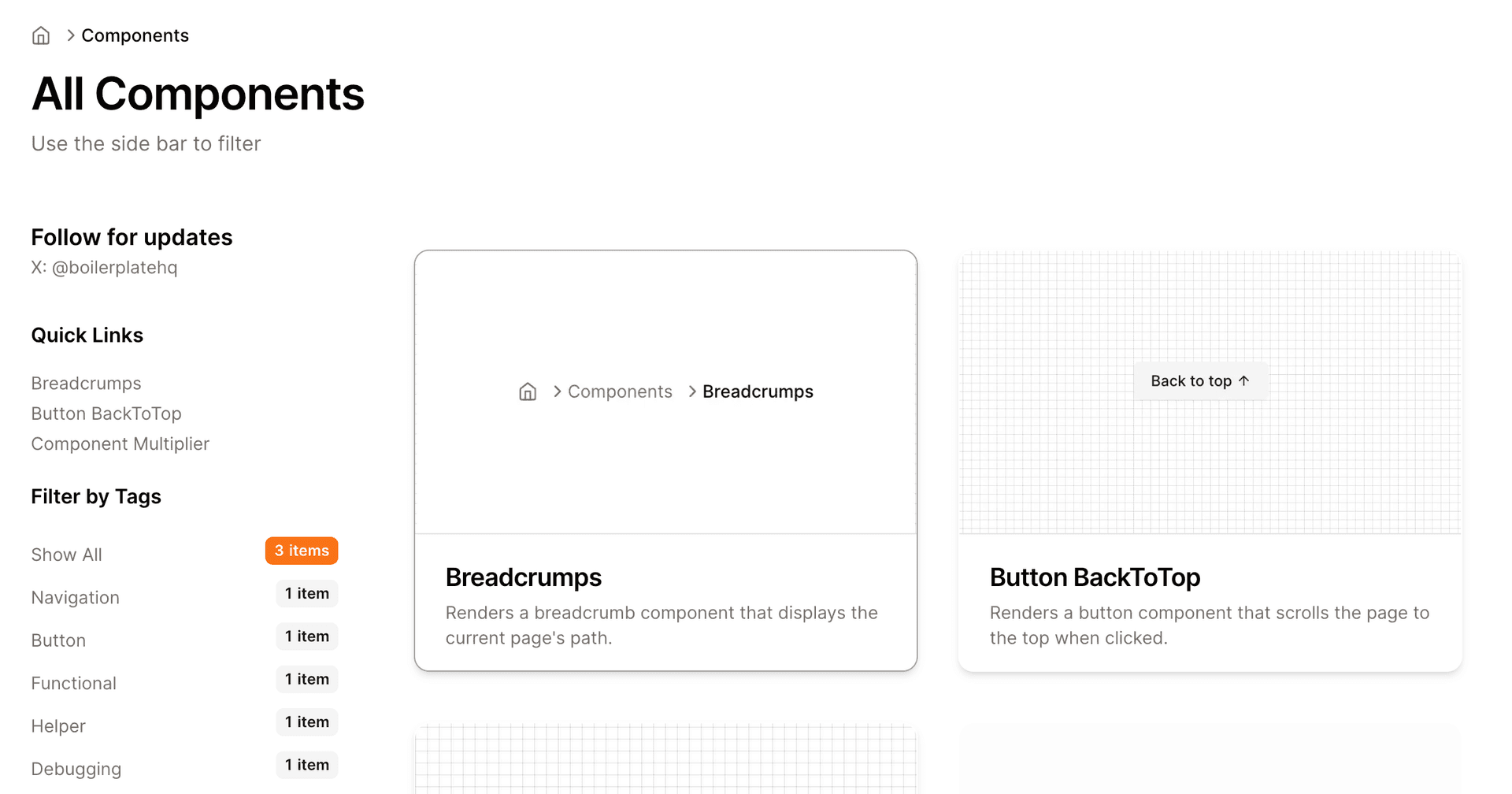
You May Also Like
Didn't find what you were looking for? Check out these other items.

Ui Component Library
Want to create your own Ui Component Library like shadcn/ui? This is your template!

Button BackToTop
Renders a button component that scrolls the page to the top when clicked.

Cookie Management
A React/Zustand module for cookie consent, for conditional rendering components based on user consent, with context for global state management.
Frequently Asked Questions
We have compiled a list of frequently asked questions. If you have any other questions, please do not hesitate to contact us via email or using the chat function. We are here to help!