Ui Component Library
Want to create your own Ui Component Library like shadcn/ui? This is your template! This is a pre-designed NextJS framework for an entire application, ready to be customized. It provides a comprehensive structure, integrating various modules, functions and react components.

Price
$149
$67
Yes. 100% yes. You should start your next project with this template!
What You Get
The Ui Component Library (Basic v1) is a meticulously crafted NextJS MVP template designed to kickstart the development of your own website showcasing your best Ui components. Follow the footsteps of makers like @shadcn (shadcn/ui) and @mannupaaji (Aceternity). Here's a glimpse into what makes this version a game-changer for developers like you:
- MVP Ui Component Library: A selection of essential UI components enabling swift customization. Designed with simplicity at its core, this library is your starting point for crafting a distinctive user interface.
- Boilerplate Ready for Launch: Get a jumpstart with a boilerplate poised for rapid deployment. This solution transcends the limitations of no-code platforms by offering full code ownership without recurring subscriptions. It streamlines the development process, saving you valuable time without compromising on quality.
- MDX-Based: Leverage an MDX-based file system that eliminates the need for a traditional database, ensuring scalability and reducing costs.
- SEO and Performance: Benefit from a best-in-practice SEO setup and automatic generation of sitemaps, manifest files, custom 404 and global error pages, all using the power of Next.js.
- Dynamic Theming: Easily adapt the overall theme & colors using shadcn/ui themes. Of course, this template comes with light & dark mode out of the box.
- Simplified Setup: Kick off your project by answering 20 straightforward questions, setting the stage for customization that aligns perfectly with your brand and preferences.
Jumpstart your project with a 10-step Implementation Guide, starting from a simple questionnaire to deploying your site on Vercel. The guide covers everything from integrating images & icons, configuring SEO essentials, to celebrating your launch.
- Instant Access to Private Repo: Upon purchase, receive an invitation to the private GitHub repository where you can fork or clone the source code and deploy it within minutes.
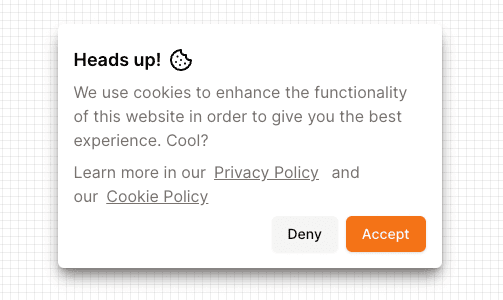
- Pre-Built Components & Modules: Dive into a rich library of sections, components, and modules including navigation bars, cookie consent, and more, all ready to be integrated into your project.
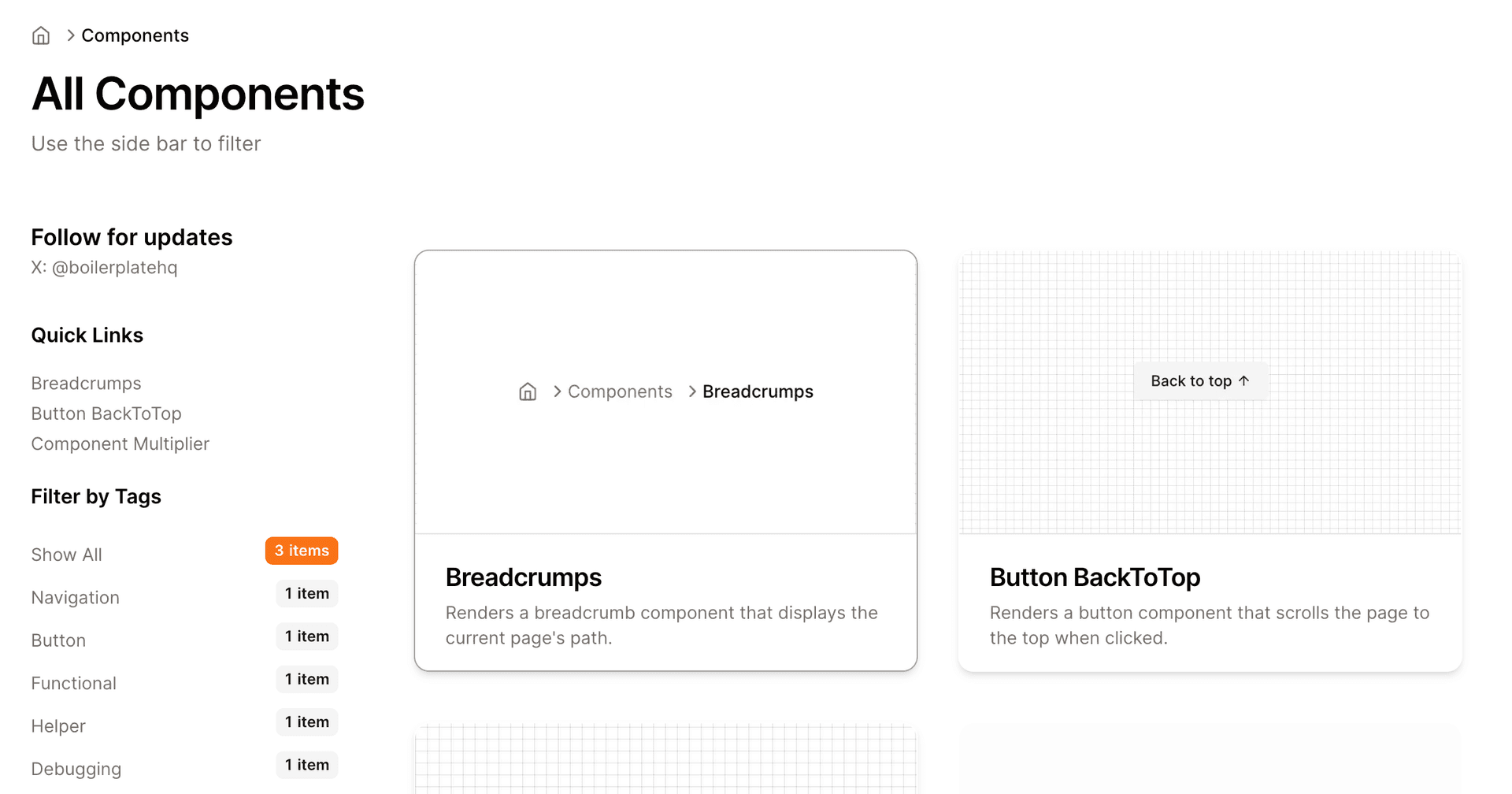
- Comprehensive Pages and Sections: From beautifully designed Image Card components for category overview to essential sections like FAQ and Tech Stack, every aspect is covered to ensure a seamless user experience.
- Tech Stack Excellence: Built with TypeScript, React 18, Next.js 14, shadcn/ui components, and Tailwind CSS among other leading technologies to offer a robust and modern development experience.
Note, this basic version focuses on showcasing and sharing UI components. It does not include Payments, User Management, or an Admin Section.
- Showcasing your development talent through a portfolio website (like @shadcn/ui with his increadible shadcn/ui component library, who now works at Vercel; or the recent rise up of @mannupaaji through his ui component library Aceternity.com)
- Marketing - lead magnet - for your other projects
- Personal library of components (easily copy & paste your own components into other projects)
Create product categories like 'Buttons', add components through MDX files, and watch your product pages come to life with live previews, documentation, and more. The footer and frontpage are designed for ease of navigation and marketing potential, ensuring your components get the visibility they deserve.
Want to see it in action? Head over to Showcase Project 1: Ui Buttons Library, a live version of the deployed template. This is exactly what you get when you buy this template and deploy it to Vercel.
- Front Page: Ui Button Library
- Category Overview: Buttons
- Product Page: Confetti Button
- Non-Product Page: About
Here are the results of the Google Lighthouse report of the above Showcase Project.
Performance
Accessibility
Best Practices
SEO
Tech Stack
Only the finest ingredients are used in our products. We made sure that we only use the best technologies available which offer a free tier! Yes, you read that right. Everything can be set up for FREE!
Next.js 14
The new version is the best thing since sliced bread. App Router, Server Actions, and more!
Frontend Framework
Tailwind
The most popular CSS framework. It is easy to use, well documented and has a great community.
CSS Framework
TypeScript
TypeScript ensures that your code is always correct. It is the best way to write JavaScript.
Programming Language
Vercel
Vercel Hosting is the best way to host your Next.js application. There is no easier way to deploy.
Hosting
Example Usage
See this component live in action. Are you using the component on your website? Shoot us an email (support@boilerplatehq.com) and we will link to you.

Showcase Project 1
This is 100% what you get when you clone and deploy the template!
BoilerplateHQ
We use a enhanced version of this template for our website!

Your Website?
Are you using this component? Shoot us an email and we will link to you.
You May Also Like
Didn't find what you were looking for? Check out these other items.

Cookie Management
A React/Zustand module for cookie consent, for conditional rendering components based on user consent, with context for global state management.

Button BackToTop
Renders a button component that scrolls the page to the top when clicked.

Background Pattern
Provides a background image URL based on a predefined pattern.
Frequently Asked Questions
We have compiled a list of frequently asked questions. If you have any other questions, please do not hesitate to contact us via email or using the chat function. We are here to help!